Creation of web pages
High loading speed, excellent display on any devices and ability to navigate on webpages using only the keyboard.
Below I mention the key aspects of webdesign for me:
Responsive design
Because of lots of samart devices, mainly smartphones, is responsive design a must. It is important for webpages to look good no matter if you watch them on smart TV or on iPhone. I used to write all css myself, but now I am using CSS framework Bootsrap 5, which allows me to work much faster. And I think about CSS frmawork Tailwind from time to time.
Web accessibility
Can you easily read the text no website? What about the fonts size, chosen font family, number of characters per line? And what about good color contrast? Will the text be legilbe for colorblind people?
What about traversing across each page, can it be onyl via keyboard navigation? Is it clear where exactly I am on each page?
All these thing (and much more) are coverd under the term of accessible pages. This is also very importatn to me when I am designing webpages.
Content management system
My two favorite content management systems are Grav and Drupal. I tried more of them - Joomla, Wordpress and Bolt, but Grav and Drupal suit me best. In case of smaller project I choose Grav, this CMS does not need database and it is a charm to create content and themes for this CMS. On other side Drupal is suitable for bigger project and requre advanced webhosting with terminal access.
Both these systems use Twig as templating laguage. which I really like. It is both easy and powerfull. By the way, also this website runs on Grav.
SEO optimalization
A lot of people imagine a lot of things under this acronym. For me, the structure of the page is important, the correct sequence of headings from H1 down, properly filled meta tags and well named individual page links. And of course, filled in image alternative texts are also important.
Very important is to have a properly generated sitemap in xml format.
Projects

Elisnails
These are static webpages, without use of any CSS frameworks. Lots of jQuery code is used here.

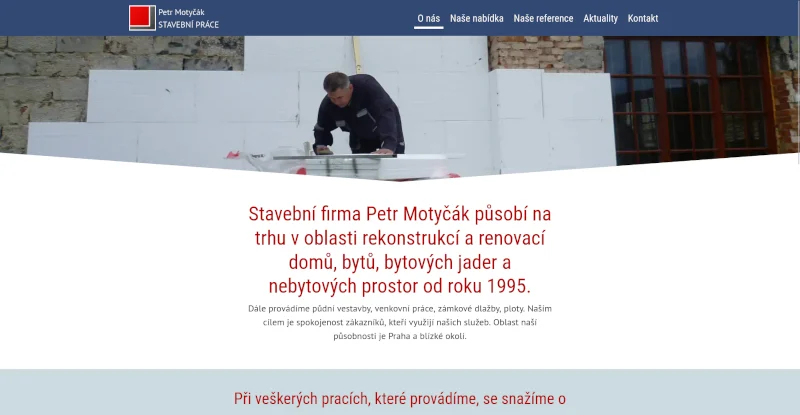
Petr Motyčák STAVEBNÍ PRÁCE
Webpages are built on top of the flat-file CSM Grav and CSS framework Bootstap 5.

Samshop
Biggest project, webpages run on Drupal 10, they contain also eshop thanks to module Commerce. CSS framwork is also Bootstrap 5.

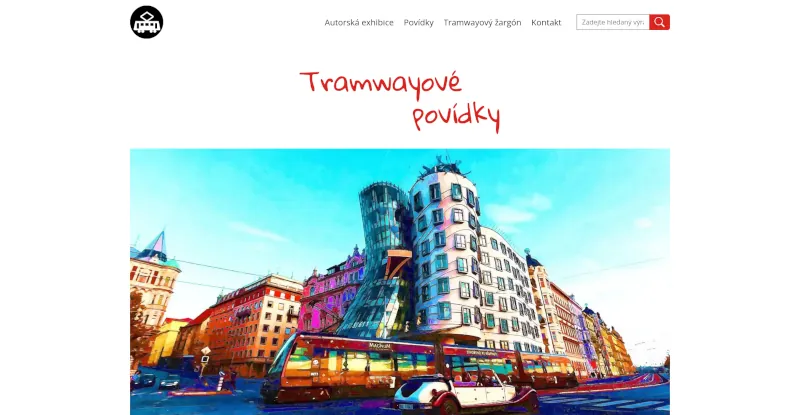
Tramwayové povídky
This is small website for my friend, she works as tram driver, and in her work, she experience lots of interesting things. This web is built on top of Drupal and it uses Bootstrap framework for css.